I've had a number of people ask me how I get nice big pictures like
these in my blogs.
I will show you.
In order for a picture to show up on your blog it must be hosted somewhere on the web. So that's the first step. Once it's on the web, you need to get it into your blog in the size and position that you prefer. So it's really a two step process. I will explain both.
Uploading a picture to the webBlogger ButtonBlogger has an upload button (see below) that actually takes care of both steps. It lets you upload a photo from your computer and place it right into your blog - but I don't like it. It just doesn't give me enough options.

The only picture sizes available using this method are:
small (200 px)

medium (320 px)

or large (400 px)

Picture sizes are limited and you can see how they end up in random places making it hard to allign text with photos.
Picasa Web AlbumsI like to have more control so I use a different method. I upload my photos to a Picasa Web Album and paste links from there into my blogs. It's funny because the Blogger button actually puts photos into their own special Picasa web album created just for your blog.
Creating a Picasa Web AlbumIn order to use create a Picasa Web Album you first need to sign up. Go to the
Picasa Web Album website and sign in using your gmail address and password. If you don't have one, shame shame, it is my favorite email service. You can always sign up free for a gmail account.
Once you have signed in, you will be taken to a screen like this:

There are two ways to get photos into your online albums:
The
"Launch Picasa" button will take you to the Picasa application on your computer, assuming you have it installed and are using it. It's a great program for organizing photos and you can download it for free. With that program installed, you can upload your photos directly from Picasa on your computer to Picasa Web Albums. I don't use Picasa on my computer so I'm afraid I'm not an expert on this method.
The second option is the
"Upload" button. That will take you to a screen like this:

Your window may be empty but, as you can see, I have quite a few albums already created. I like to organize them by month or special collection. You have the option to upload photos to an existing album (click on the album you want to use and then 'select album') or you can create a new album by clicking on that phrase at the top of these screen.
Once your album is selected or created, you will be taken to this screen.

You can upload up to 5 photos at once by clicking on the 'browse' button and navigating to the picture on your computer (nicely organized into folders I hope). When you have selected your photos, click 'start upload' and they will appear in your album.
If you use a mac computer, there is still an easier way to upload photos that I prefer. Download the
Picasa Web Album Uploader for Mac. With this application, you can upload many pictures at once by dragging them into the uploader window. It looks like this:

You can select an album or create a new one. You can designate upload size. I use the "Faster upload (1000px) option" because that is plenty big for blogging.
So those are a few options for getting pictures hosted on the web. Next we need to get them into our blogs.
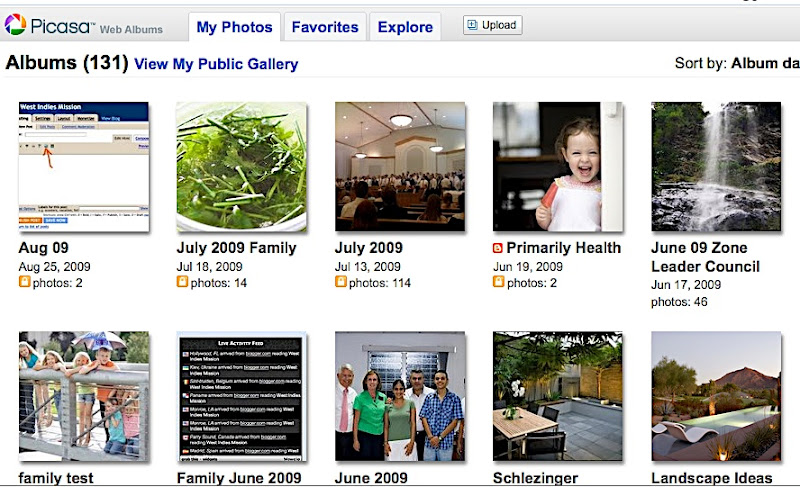
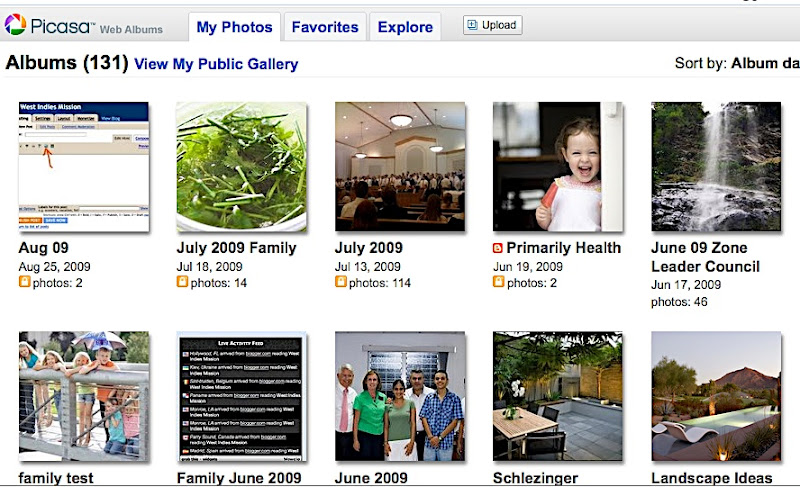
Adding a Picture to BloggerOpen up your
Picasa Web Album and you will see all of your photo albums

I guess I have quite a few (131!). Picasa gives you a little over 1 GB of photo storage free. If you limit your uploads to the 1000px version - that ought to last quite a while. Picasa offers an upgrade for a fee that gives 20 GB of storage.
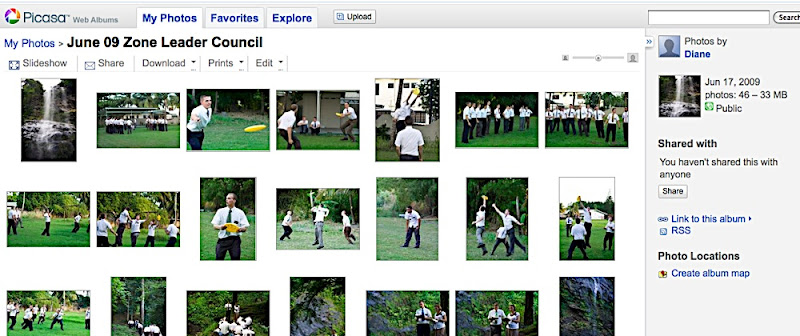
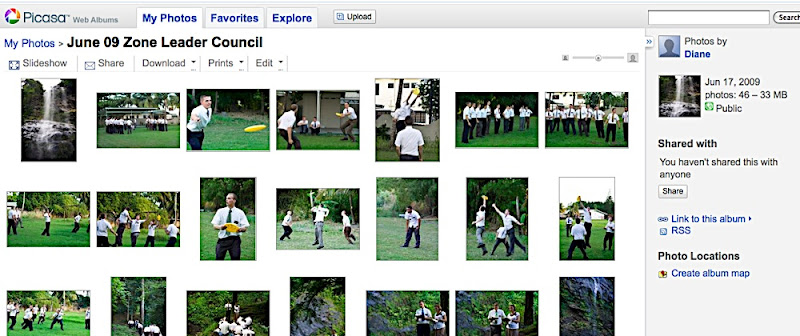
Select the album you want and you will see your photos

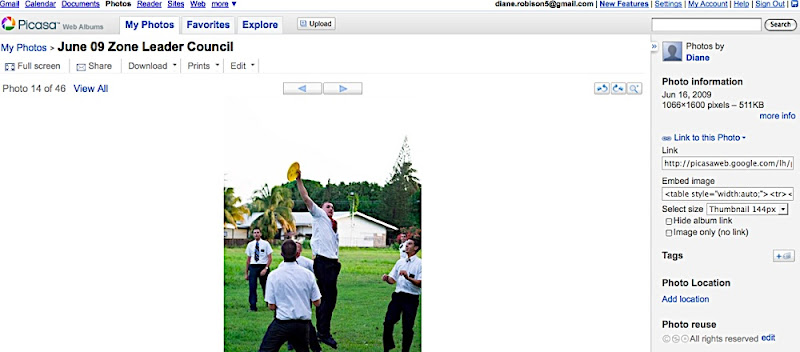
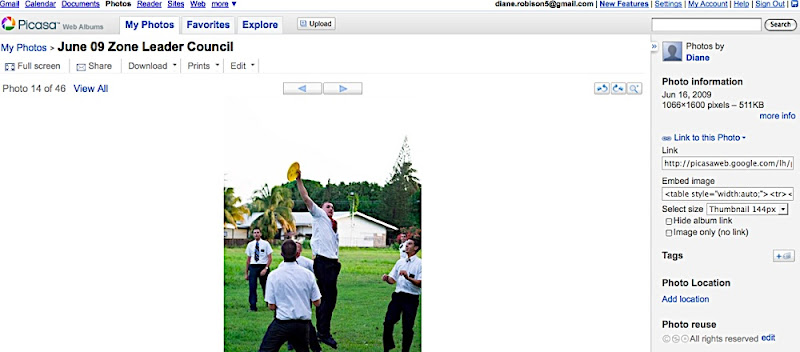
Now select the photo you want and you will see this screen
 Selecting the code
Selecting the codeThe important information is off to the right - click on the phrase 'link to this photo' and a few windows will open up just below that say 'link' and 'embed image'.

We are interested in embedding. Right below 'embed image' is the code that you need to paste into your blog. But first we need to make a few selections.
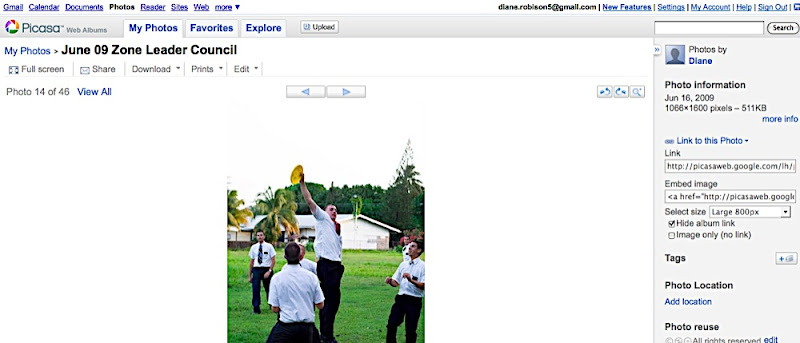
Select size by clicking on the little arrow to the right of the pull down window. You can choose thumbnail (144px), small (288px), medium (400px), or large (800px). You may ask why the jump from 400 to 600? I wonder that too - especially since 600px is the size I prefer to use in blogging! Standard Blogger templates are about 800 pixels wide. I use a 'stretch' template that stretches to the width of the computer window. That's nice for bigger pictures. If you use a standard blogger template, medium (400px) images will be about right. If you use a stretch template 600 px is perfect but you will need to customize the embedded code to get it. I'll show you how to do that later (don't worry - it's not too difficult!). Meanwhile - here is what the four size options look like.
thumbnail (144px)

small (288 px)

medium (400px)

large (800px)

and here's my customized 600 px size - perfect, isn't it?

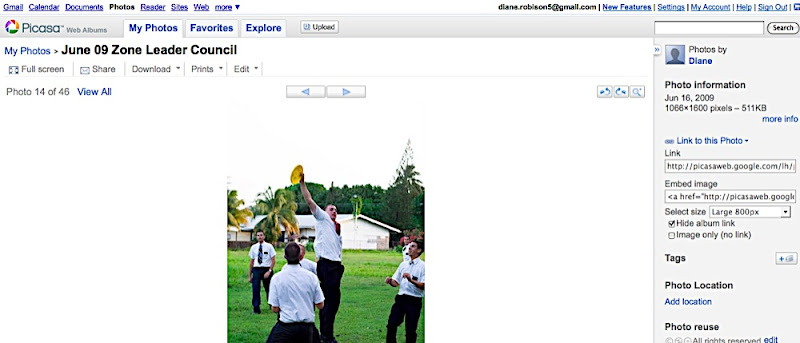
You also have some choices to make about links. The choices are right below your 'embed image' code. I always click the box 'hide album link'. This just avoids extra text in the blog and makes it easier to customize photo size. The other box 'image only, no links' gives you a choice about what will happen when someone clicks on the picture in your blog. I leave it blank. Here is what my choices look like:

Now that you have everything selected, let's get the code. This is quite easy. Just click anywhere inside the box under 'embed image'. The code will all turn blue meaning it's been selected. If that doesn't work, just drag and highlight all the code. Now copy it - control 'C' or go to 'edit' at the top of the screen and then 'copy'.
The code is now on your 'clipboard' and we are ready to paste it into your blog. I'll show you how to do that step by step in a sample blog post.
Pasting the codeHere's some text

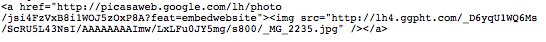
To add a photo, put your cursor where you want it and paste - Control 'V' or 'Edit' 'Paste'. Here's the code.

But wait - that doesn't look like a picture!
That's OK - you just need to toggle back and forth between the two tabs at the top of your blogger window. They say 'Edit Html' or 'Compose'. In Blogger, it doesn't matter which you use to paste the code. But to see the picture you must click on the 'Compose tab' or, if you are already in Compose, click 'Edit Html' and then back to 'Compose'.
And Ta Dah! Your picture appears

Isn't that easy?
Here's what's really nice. If you want to move your picture, you can go into 'Edit Html' mode, copy the code and paste it anywhere in your blogger window.
Customizing picture sizeNow - here is the slightly tricky part - customizing the size. I almost always want to use a width of 600px. So here's what I do. I paste in the large size picture (800px) and then modify the code to make it slightly smaller. Make sure you can see the embeded code. You may need to click on the 'Edit Html' tab.
Let's take a closer look at the code

The arrow is pointing to a spot right after .jpg"
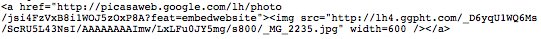
That's where you need to do a little editing. Type in width=600 (or whatever size you want) so it looks like this. I like to put a space on either side of my typing just so everything is easy to see.

Now, when you click the 'Compose' tab to see your picture - it will be the perfect size! That's not too difficult, right? I use this all the time. I like 'width=600' for horizontal pictures and 'width=400' for vertical. That keeps things nice and uniform.
That's what I just did for this blog - went into all my code and changed the widths to 600.
I hope this somewhat lengthy blog post helps. If you have questions or suggestions on this topic, please add a comment and I will address them.