I am going to assume you already know how to embed an image from Picasa
OK - just in case you don't know that - here is a quick 'how to' lesson
- Upload your images to picasa (if you don't know about picasa, let me know and I'll add more information)
- Click on the image you want (it will fill most of the screen)
- Look for the words "link to this photo" at the right and click on them
- This will open a menu of options - you want to copy the information (HTML code) below the words "embed image" (control 'C')
- Paste that code into your blog as you are creating it. It will look like nonsense but when you publish, it will turn into your Picasa image.
Image Sizes
When you embed an image from picasa you have a choice of sizes and whether or not to include the album link (I never do). Unfortunately, the only sizes they allow are thumbnail (144 px), small (288 px) medium (400 px), and large (800 px).
Why the jump from 400 to 800???
I have no idea
Medium 400 px is fine for a normal blog layout. But if you want to emphasize photos rather the text, it's nice to use a stretched layout in Blogger so that nice big photos can be displayed. However, the large photos are just a bit too big at 800 px. The perfect size would be 600 px - but how do we get that?
It's not too difficult
All you have to do is type this:
width=600
and make sure it is in the correct place
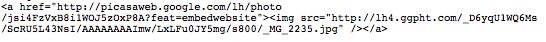
When you past the HTML code into your blog from Picasa it looks something like this.

Look carefully and you will see a section in quotes - that is the address of the image. It finishes here with _MG_2235.jpg"
After the ending of the final quote, you can add extra information about image size
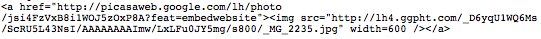
That is where you type those magic letters - width=600 - so your code will now look like this:

Be sure to type it with no spaces - after the final quote and before the forward slash. I always keep a space on either side of the text but I'm not sure that is necessary.
That's all!
When you publish the blog or click back and forth between 'Edit Html' and 'Compose' you will see your perfectly sized image in place of the code.
If you want to move the image, just cut and paste the code.
